Turo Dark Mode
2022-03-09
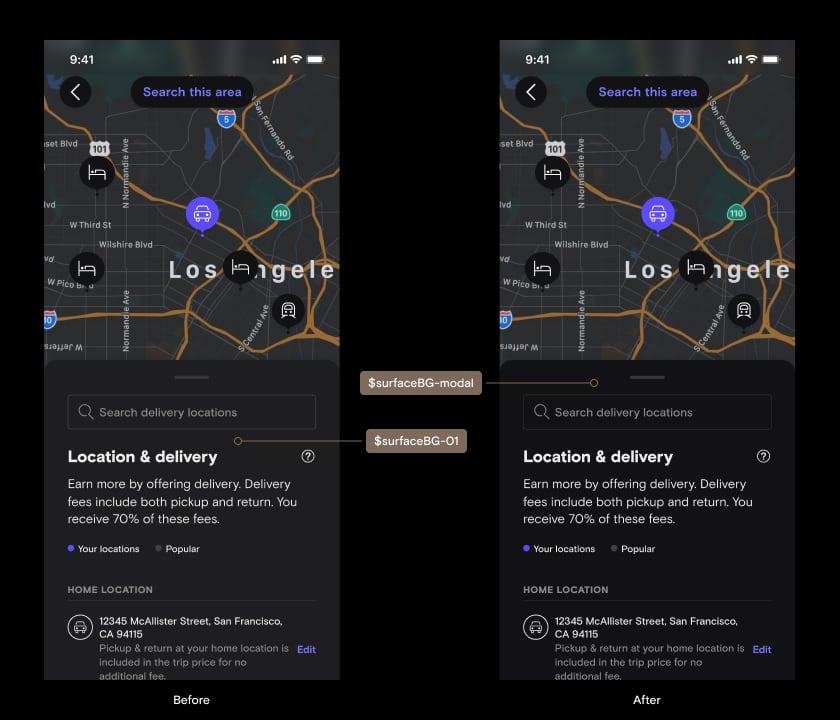
In 2021, I joined Turo's newly formed design systems team, and one of the first major initiatives we took on was expanding our existing color system to use semantic color variables, or tokens, and migrating them back into our native applications for Android and iOS. Roughly 50% of our active users were using (and continue to use) the dark mode feature in their device's system settings, yet by that point, our apps only supported a single theme. This project sought to address this shortcoming while improving the infrastructure of our product.
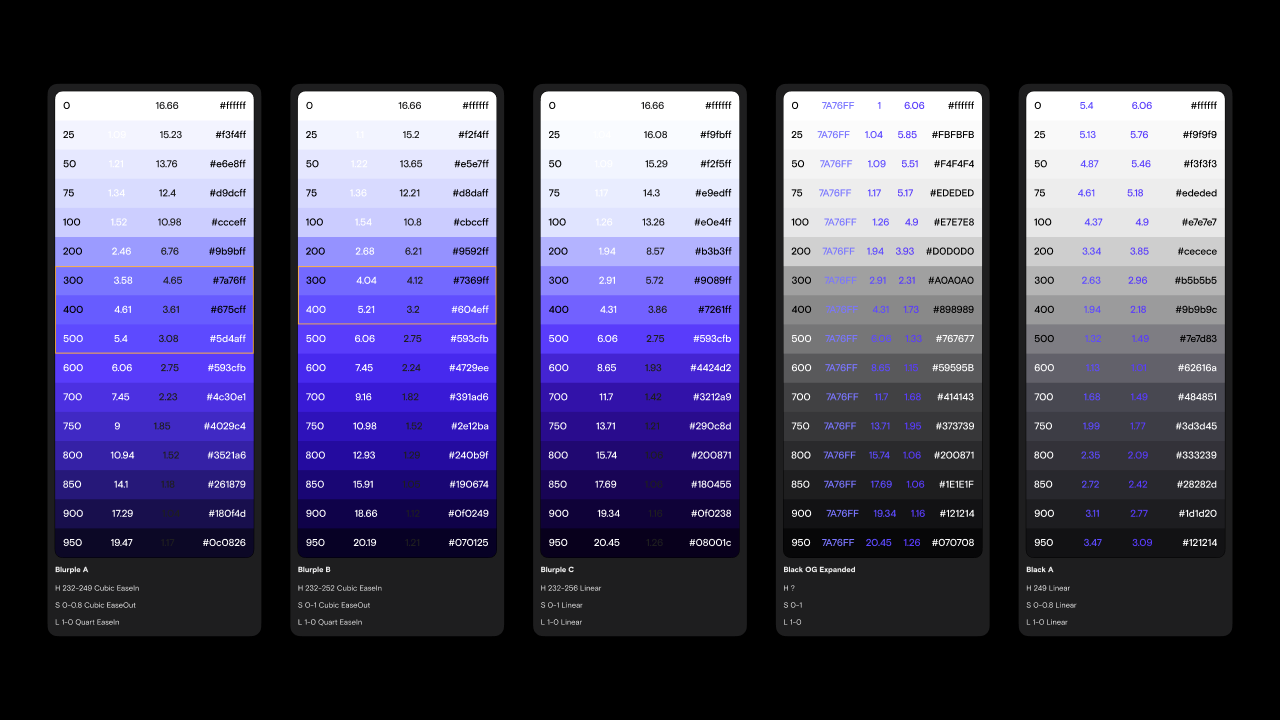
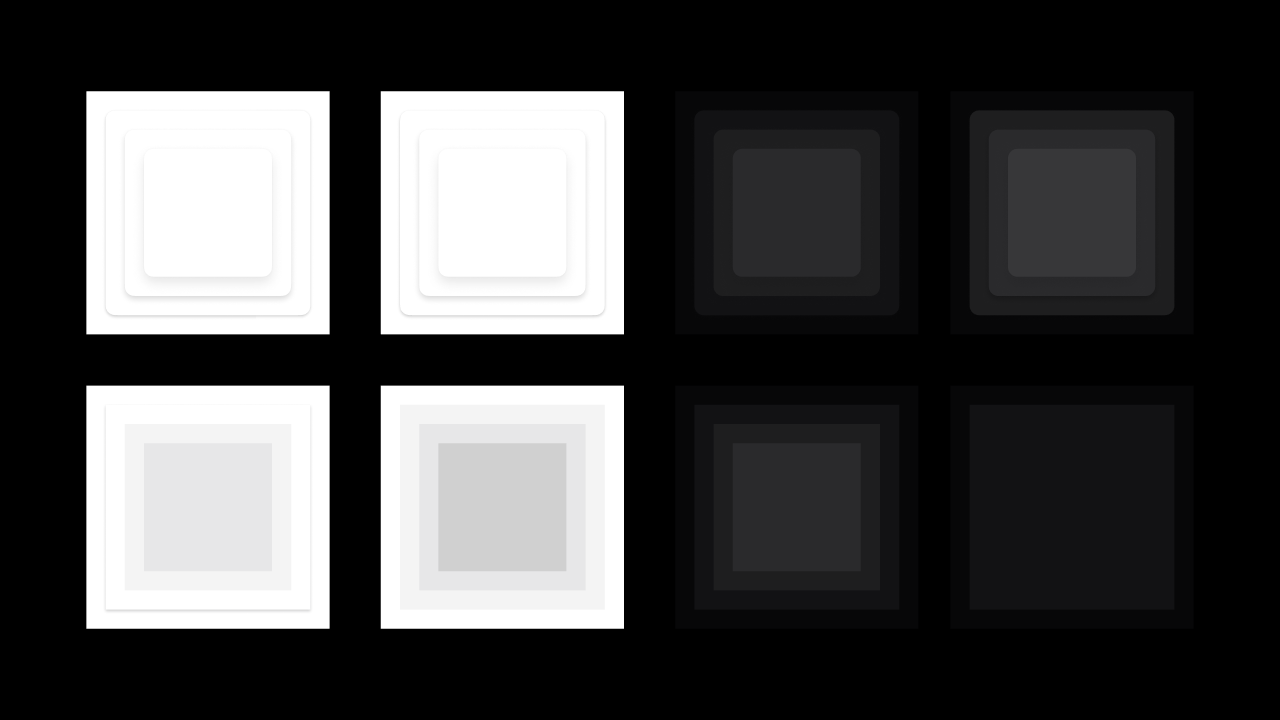
A lot of the initial discovery and research involved analyzing our color scales, proposing new ones, testing for color contrast and perception with different color combinations, developing semantic roles for each color to support two themes, and thorough auditing of the entire surface area of our product.
Special shout out to our brand design team for their support in recoloring icon and illustration assets for this initiative.
iOS Development: Dan Hendricks
Web Development: Gannon Curran
Android Development: Francisco Velasquez
Brand Design: Carolyn Pulvino & Sam Hensley